JSON has become the language of the Web. Whether you’re working with web services or consuming sensor data, it’s likely that JSON is the preferred format for communication.
JSON has become the language of the Web. Whether you’re working with web services or consuming sensor data, it’s likely that JSON is the preferred format for communication.
JSON is simple, easy to parse, and easy to view and understand. When working with and creating JSON one of the first questions encountered is “How do I know if my JSON is valid?”
Here we explore 3 options: (A) online JSON validators, (B) JSON validation libraries, and (C) a no-code solution.
Online JSON Validator – Option A
Perform a Google search and you’ll find many websites that assist in validating JSON.
They all work the same way. You paste JSON inside the browser, or specify the URL that returns JSON, and click ‘Validate’. You then get a reply indicating whether or not the JSON is valid. It’s quick, convenient, and something I regularly use.
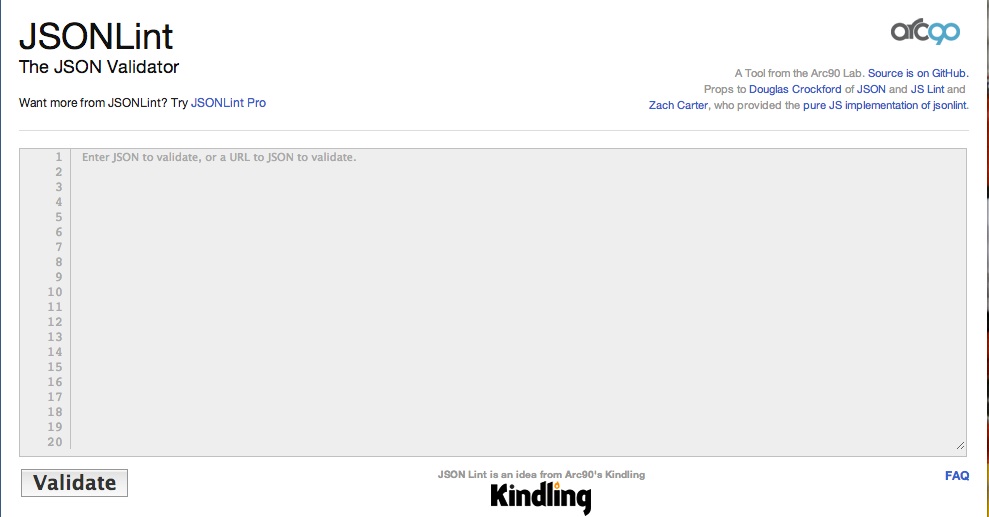
JSONLint
Since JSONLint.com ranks first on Google, let’s use this one as a typical example of JSON validator websites.
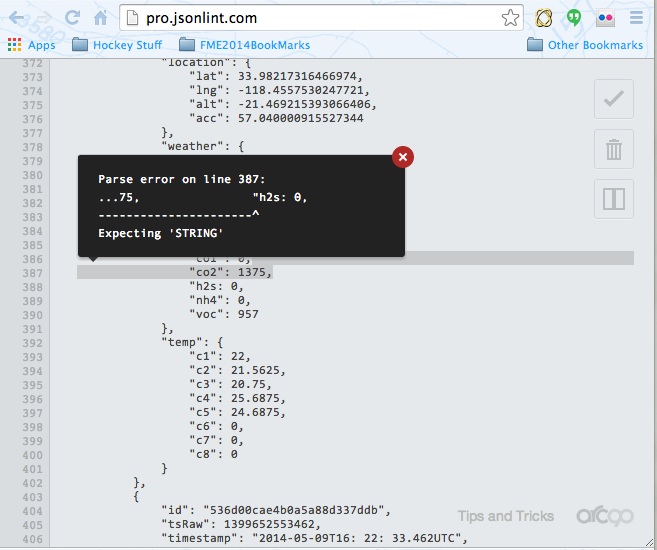
To use you simply paste the JSON into the website and if the JSON is valid you get a message that says “Valid JSON”. If invalid then you get an error telling what is wrong with the JSON, where on the line the error is and a line number where the error is.
Interestingly there is also JSON Lint Pro. It too is free. It also goes beyond validation to give you the ability to “diff” two different JSON datasets.
JSON Validator Libraries – Option B
If you need to validate JSON as part of your application, then you need a JSON validation library in the language of your choice. Here is one such JSON Validator library I found on GitHub for Java: the JSON Schema Validator.
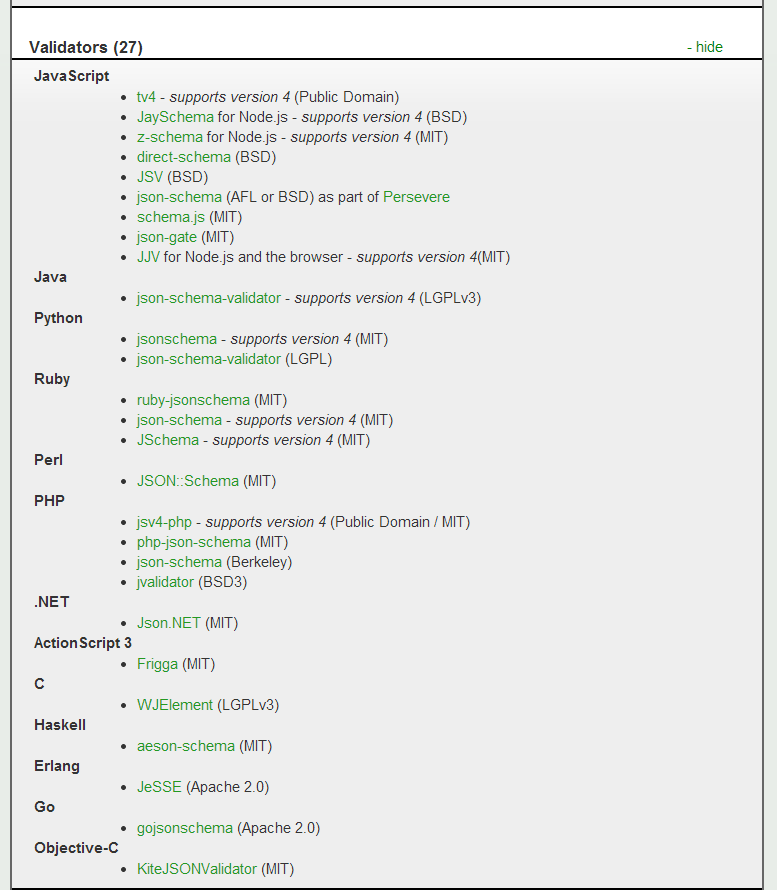
There are many such libraries. The JSON Schema website, has a list of 27 different options in a variety of different computer programming languages.
Validate JSON at an Enterprise Level – Option C
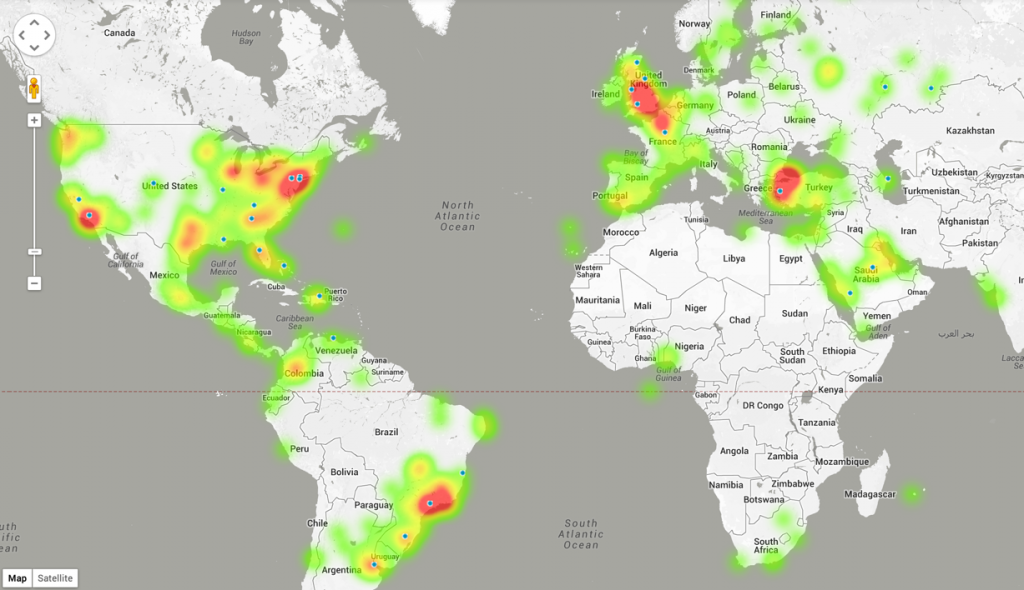
 The reason we added JSON to our FME product was to let our users work with web services via a simple graphical interface. For example, Stewart recently blogged about using JSON and the Twitter Stream API to visualize tweets on Google Maps.
The reason we added JSON to our FME product was to let our users work with web services via a simple graphical interface. For example, Stewart recently blogged about using JSON and the Twitter Stream API to visualize tweets on Google Maps.
In adding JSON to FME, we immediately recognized that validation was a key component to our JSON capabilities. We also discovered that we occasionally received poorly formed JSON, and so we made it easy to catch this and take action.
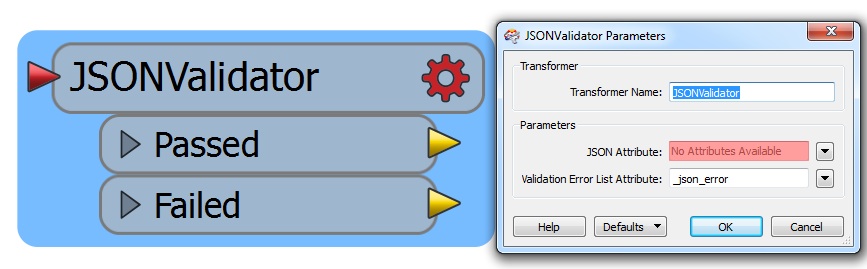
If you’ve used FME, then you know that this is done with our JSONValidator transformer. It’s an extremely simple transformer. Data with JSON goes in. If it’s valid it goes out the “Passed” port, otherwise it goes out the “Failed” port. If the JSON has errors then you also get a list of all the errors that were found.
Additional Ways to Manipulate JSON
FME has hundreds of transformers, including several dedicated to JSON. Using these you can easily create, update, and parse JSON and make it easy for anyone to work with JSON. Of course we make it just as easy to parse XML.
Want to learn more? Join me on July 9th, as I host a webinar showing how to tackle 10 JSON challenges – including of course a JSON validator demo.
When you need to validate JSON, what tool do you typically use? Do you have any tips to share on JSON validation? Please share in the comments below.

Don Murray
Don is the co-founder and President of Safe Software. Safe Software was founded originally doing work for the BC Government on a project sharing spatial data with the forestry industry. During that project Don and other co-founder, Dale Lutz, realized the need for a data integration platform like FME. When Don’s not raving about how much he loves XML, you can find Don working with the team at Safe to take the FME product to the next level. You will also find him on the road talking with customers and partners to learn more about what new FME features they’d like to see.